


34 Answers
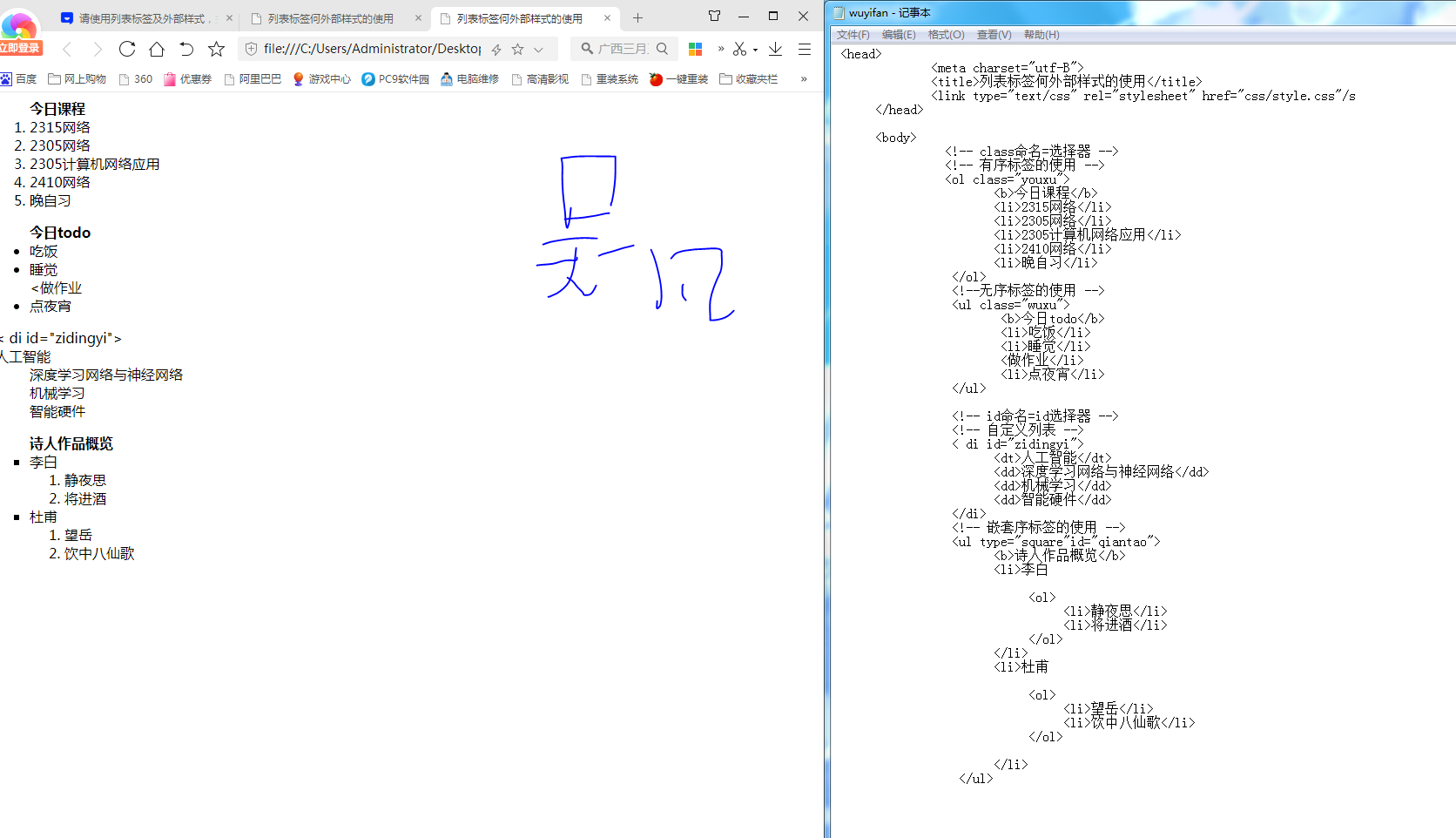
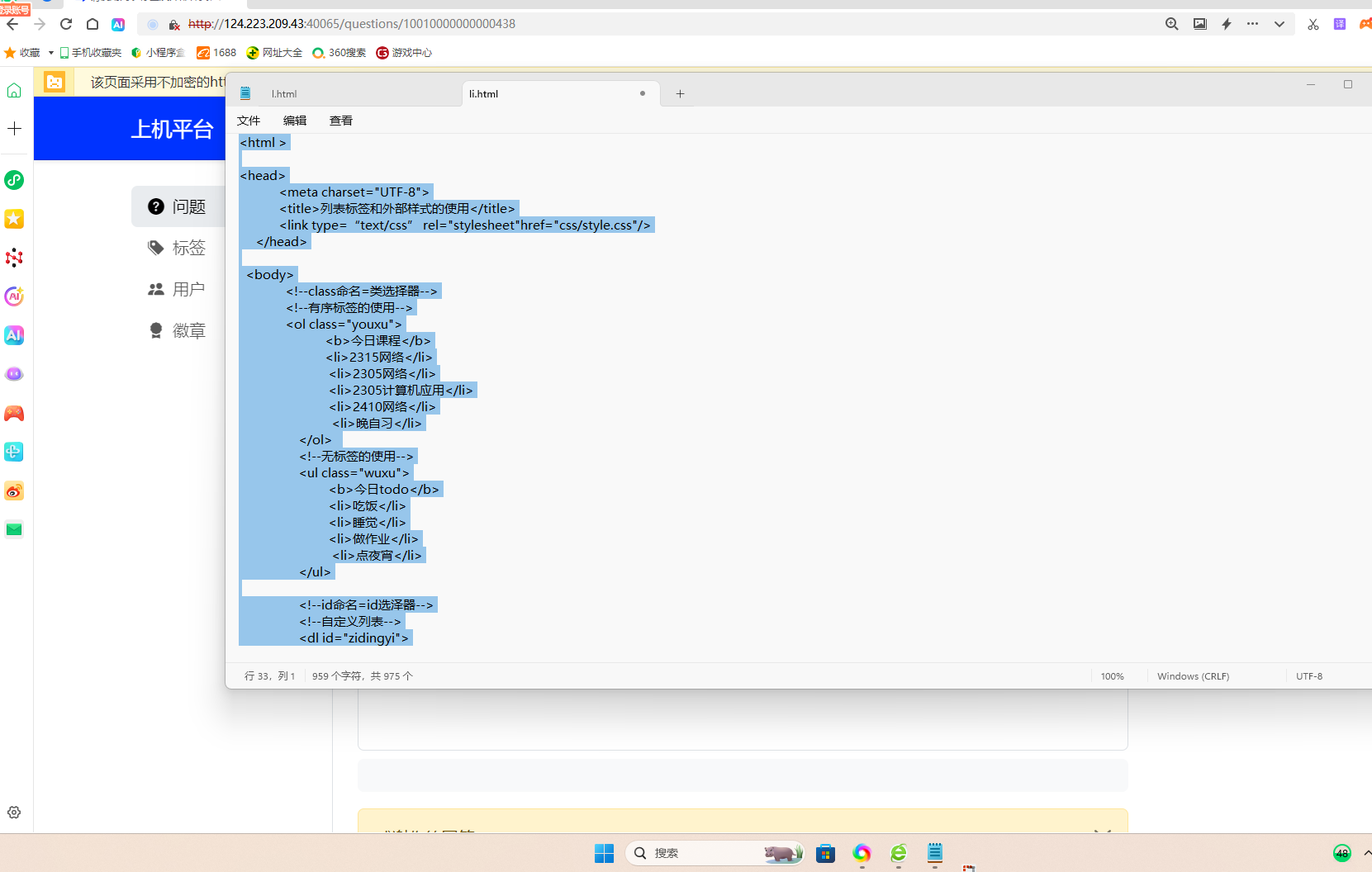
<head>
<meta charset="utf-B">
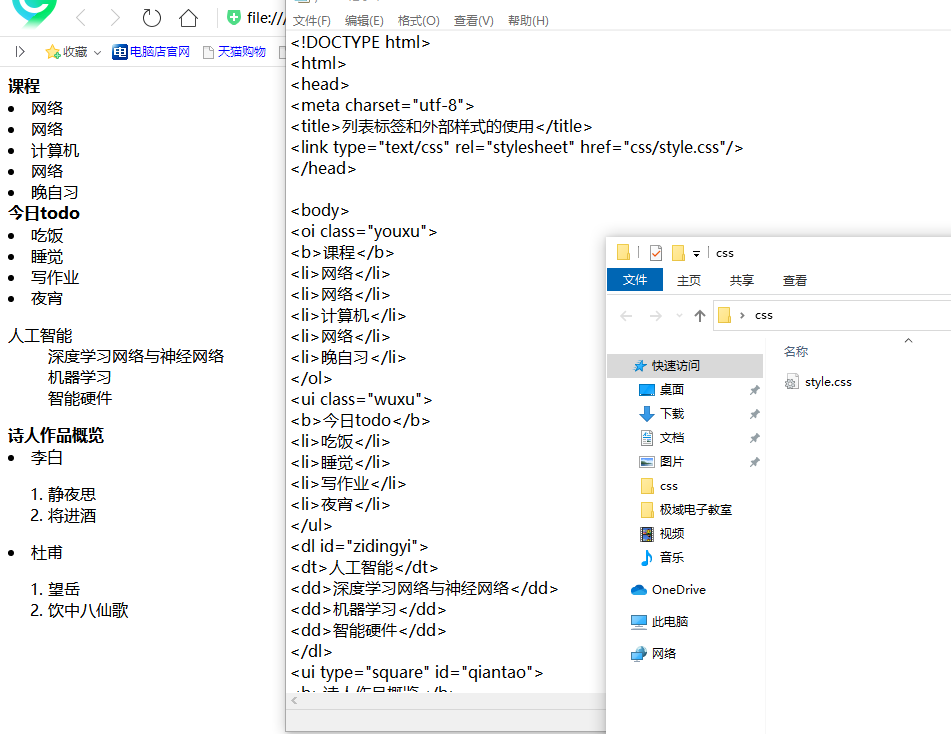
<title>列表标签何外部样式的使用</title>
<link type="text/css" rel="stylesheet" href="css/style.css"/s
</head>
<body>
<!-- class命名=选择器 -->
<!-- 有序标签的使用 -->
<ol class="youxu">
<b>今日课程</b>
<li>2315网络</li>
<li>2305网络</li>
<li>2305计算机网络应用</li>
<li>2410网络</li>
<li>晚自习</li>
</ol>
<!--无序标签的使用 -->
<ul class="wuxu">
<b>今日todo</b> <html>
<head>
<meta charest="utf-8">
<title>列表标签和外部样式的使用</title>
<link type="text/css"rel="styleheet"href="css/style.css"/>
</head>
<body>
<!--class命令=类选择器-->
<!--有序标签的使用-->
<ol class="youxu">
<b>今日课程</b>
<li>2315网络</li>
<li>2305网络</li>
<li>2305计算机应用</li>
<li>2410网络</li>
<li>晚自习</li>
</ol>
<!--无序标签的使用-->
<ul class="wuxu">
<b>今日todo</b>
<li>吃饭</b>
<li>睡觉</li>
<li>做作业</li>
<li>点夜宵</li>
</ul>
<!--id命名=id选择器-->
<!--自定义列表-->
<dl id="zidingyi">
<dt>人工智能</dt>
<dd>深度学习网络与神经网络</dd>
<dd>学习机器</dd>
<dd>智能硬件</dd>
</dl>
<!--嵌套序标签的使用-->
<ul type="square"id="qiantao">
诗人作品概览
.wuxu{
color:blue;
}
#zidingyi{
color:blueviolet;
}
#qiantao{
color:browm;
}
- 2315网络
- 2305网络
- 2305计算机应用
- 2410网络
- 晚自习
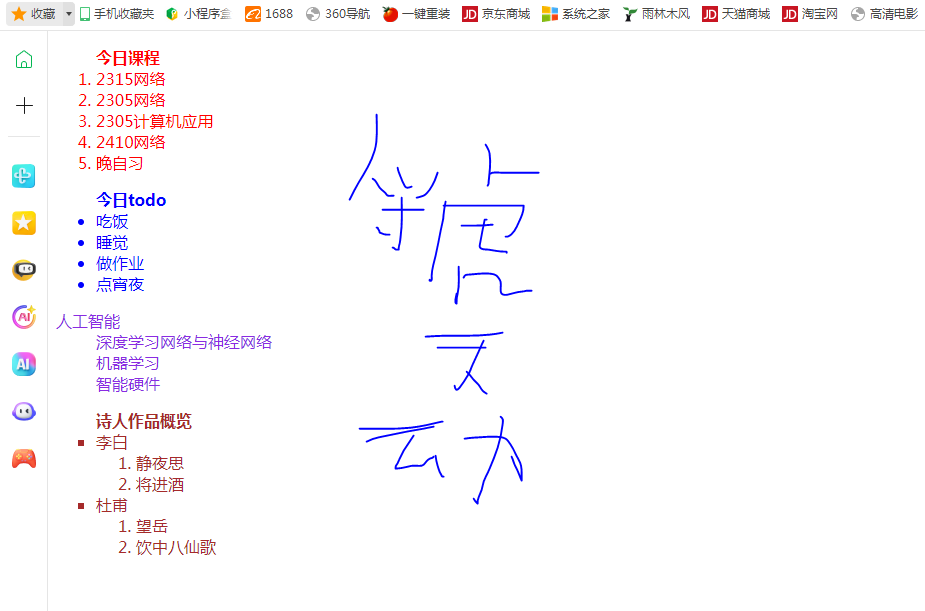
今日课程
- 吃饭
- 睡觉
- 做作业
- 点夜宵
今日todo
<!--id命名=id选泽器-->
<!--自定义列表-->
<dl id="zidingyi">
<dt>人工智能</dt>
<dd>深度学习网络与神经网络</dd>
<dd>机器学习</dd>
<dd>智能硬件</dd>
</dl>
<!--嵌套序标签的使用-->
<ul type="square"id="qiantao">
<b>诗人作品概览</b>
<li>李白
<ol>
<li>静夜思</li>
<li>将进酒</li>
</ol>
</li>
<li>杜甫
<ol>
<li>望岳</li>
<li>饮中八仙歌</li>
</ol>
</li>
</ul>
<html>
<head>
<meta charset="utf-8>
<title>列表标签和外部样式的使用</title>
<link type="test/css" rel="stylesheet" href="css/style.css"/>
</head>
<body>
<!--class命令=类选择题-->
<!--有序标签的使用-->
<ol class="youxu">
<b>今日课程</b>
<li>2315网络</li>
<li>2305网络</li>
<li>2305计算机应用</li>
<li>2410网络</li>
<li> <html>
<head>
<meta charset="utf-8">
<title>列表标签和外部的使用</title>
<link type="text/css" rel="stylesheet" href="css/style.css"/>
</head>
<body>
<!--class命名=类选择器-->
<!--有序标签的使用-->
<ol class="youxu">
<b>今日课程</b>
<li>2315网络</li>
<li>2305网络</li>
<li>2315计算机应用</li>
<li>2310网络</li>
<li>晚自习</li>
</ol>
<!--id命名=id选择器-->
<ul class="wuxu">
<b>今日todo</b>
<li>吃饭</li>
<li>睡觉</li>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表标签和外部样式的使用</title>
<link type=“test/css” rel="stylesheet" href"css/style.css"/>
</head>
<body>
<!--class命名=类选择器-->
<!--有序标签的使用-->
<ol class="youxu">
<b>今日课程</b>
<li>2315网络</li>
<li>2305网络</li>
<li>2305计算机应用</li>
<li>2410网络</li>
<li>晚自习</li>
</ol>
<!--无序标签的使用-->
<ul class="wuxu">
<b>今日todo</b>
<li>吃饭</li>
<li>睡觉</li>
<li>做作业</li>
<li>点夜宵</li>
</ul>
<!--id命名=id选择器-->
<!--自定义列表-->
<dl id="zidingyi">
<dt>人工智能</dt>
<dd>深度学习网络与神经网络</dd>
<dd>机器学习</dd>
<dd>智能硬件</dd>
</dl>
<!--嵌套序标签的使用-->
<ul type="square" id="qiantao">
<b>诗人作品概览</b>
<li>李白
<ol >
<li>静夜思</li>
<li>将近酒《、李》》
<html>
<head>
<meta charset="utf-8">
<title>列表标签和外部样式的使用</title>
<link type="text/css" rel="stylesheet" href="css/style.css"/>
</head>
<body>
<!--class命名=类选择器-->
<!--有序标签的使用-->
<ol class="youxu">
<b>今日课程</b>
<li>2315网络</li>
<li>2305网络</li>
<li>2305计算机应用</li>
<li>2410网络</li>
<li>晚自习</li>
</ol>
<!--无序标签的使用-->
<ul class="wuxu">
<b>今日todo</b>
<li>吃饭</li>
<li>睡觉</li>
<li>做作业</li>
<li>点夜宵</li>
</ul>
<!--id命名=id选择器-->
<!--自定义列表--> <html>
<head>
<meat charset=“utf-8”>
<title>列表标签和外部样式的使用</title>
<link type="text/css" rel="stylesheet" href="css/style.css"/>
</head>
<body>
<!-- class命名=类选择器-->
<!--有序标签的使用-->
<ol class=“youxu”>
<b>今日课程</b>
<li>2315网络</li>
<li>2305网络</li>
<li>2305计算机应用</li>
<li>2410网络</li>
<li>晚自习</li>
</ol>
<!--无序标签的使用-->
<ul class=“wuxu”>
<b>今日todo</b>
<li>吃饭</li>
<li>睡觉</li>
<li>做作业</li>
<li>点夜宵</li> 
<head>
<meta charset="utf-B">
<title>列表标签何外部样式的使用</title>
<link type="text/css" rel="stylesheet" href="css/style.css"/s
</head>
<body>
<!-- class命名=选择器 -->
<!-- 有序标签的使用 -->
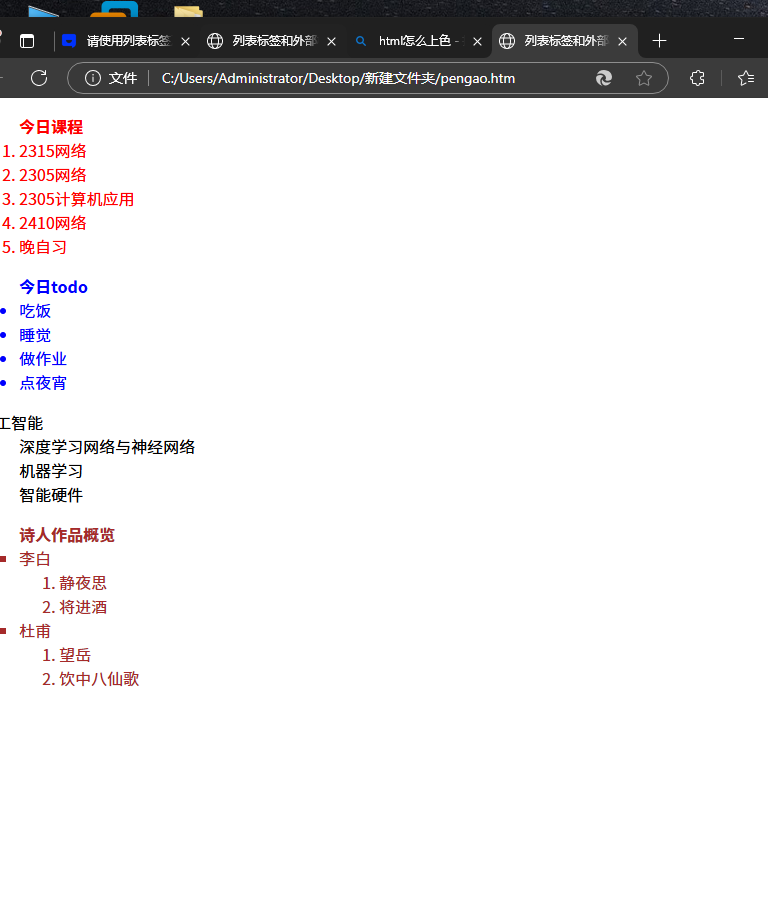
<ol class="youxu">
<b>今日课程</b>
<li>2315网络</li>
<li>2305网络</li>
<li>2305计算机网络应用</li>
<li>2410网络</li>
<li>晚自习</li>
</ol>
<!--无序标签的使用 -->
<ul class="wuxu">
<b>今日todo</b>
<li>吃饭</li>
<li>睡觉</li>
<做作业</li>
<li>点夜宵</li>
</ul>
<!-- id命名=id选择器 -->
<!-- 自定义列表 -->
< di id="zidingyi">
<dt>人工智能</dt>
<dd>深度学习网络与神经网络</dd>
<dd>机械学习</dd>
<dd>智能硬件</dd>
</di>
<!-- 嵌套序标签的使用 -->
<ul type="square"id="qiantao">
<b>诗人作品概览</b>
<li>李白
<ol>
<li>静夜思</li>
<li>将进酒</li>
</ol>
</li>
<li>杜甫
<ol>
<li>望岳</li>
<li>饮中八仙歌</li>
</ol>
</li>
</ul>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
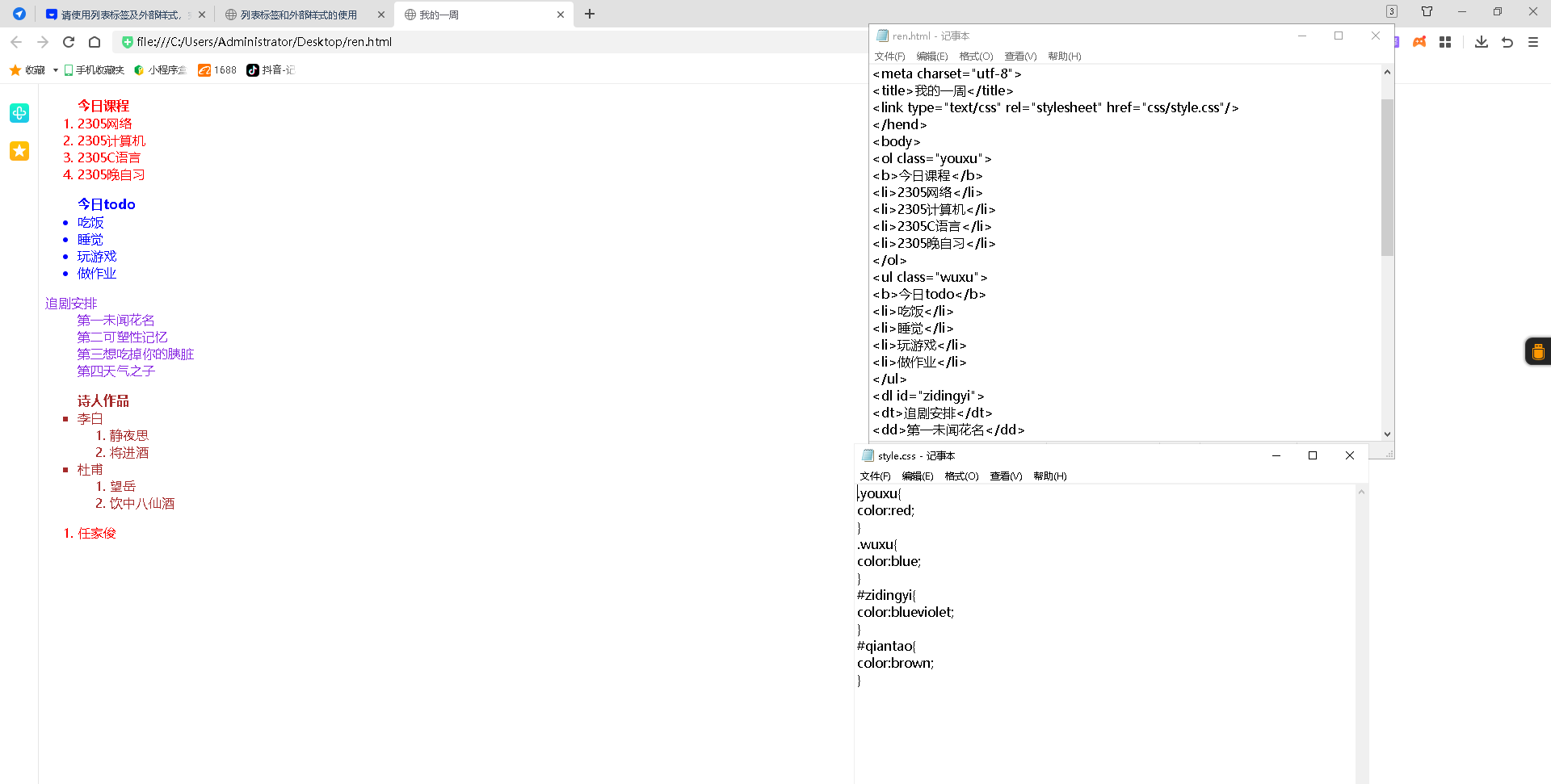
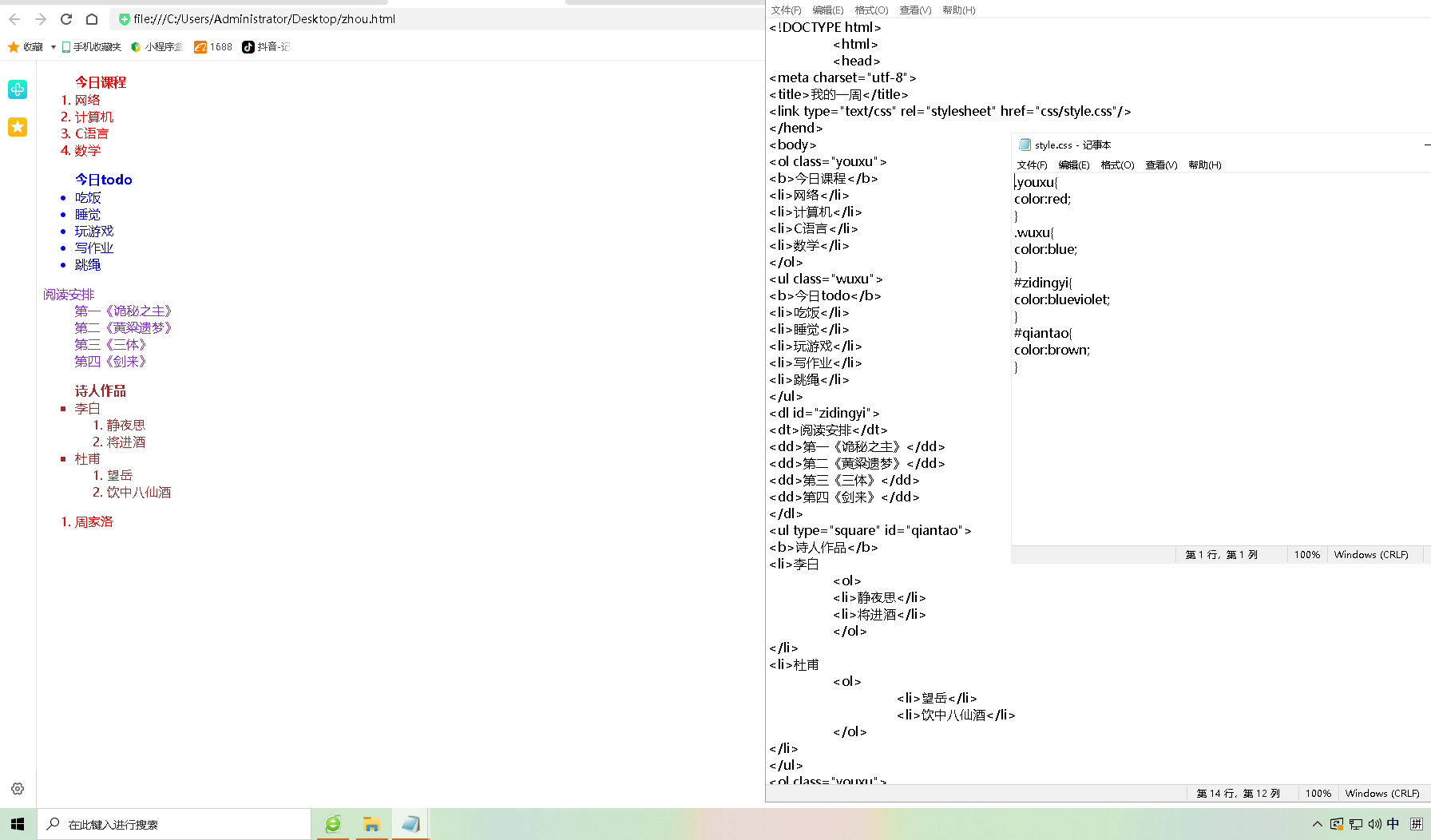
<title>我的一周</title>
<link type="text/css" rel="stylesheet" href="css/style.css"/>
</hend>
<body>
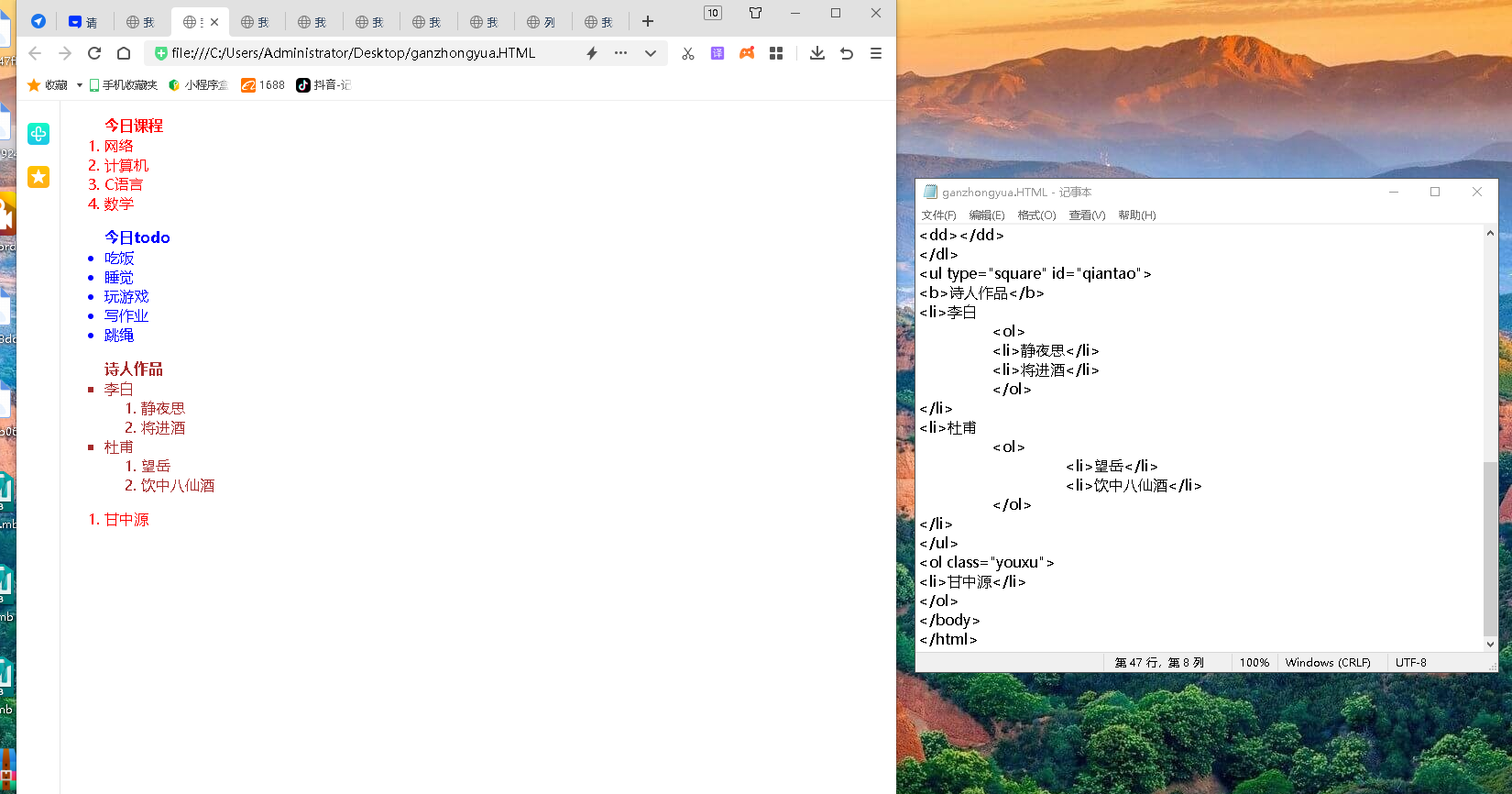
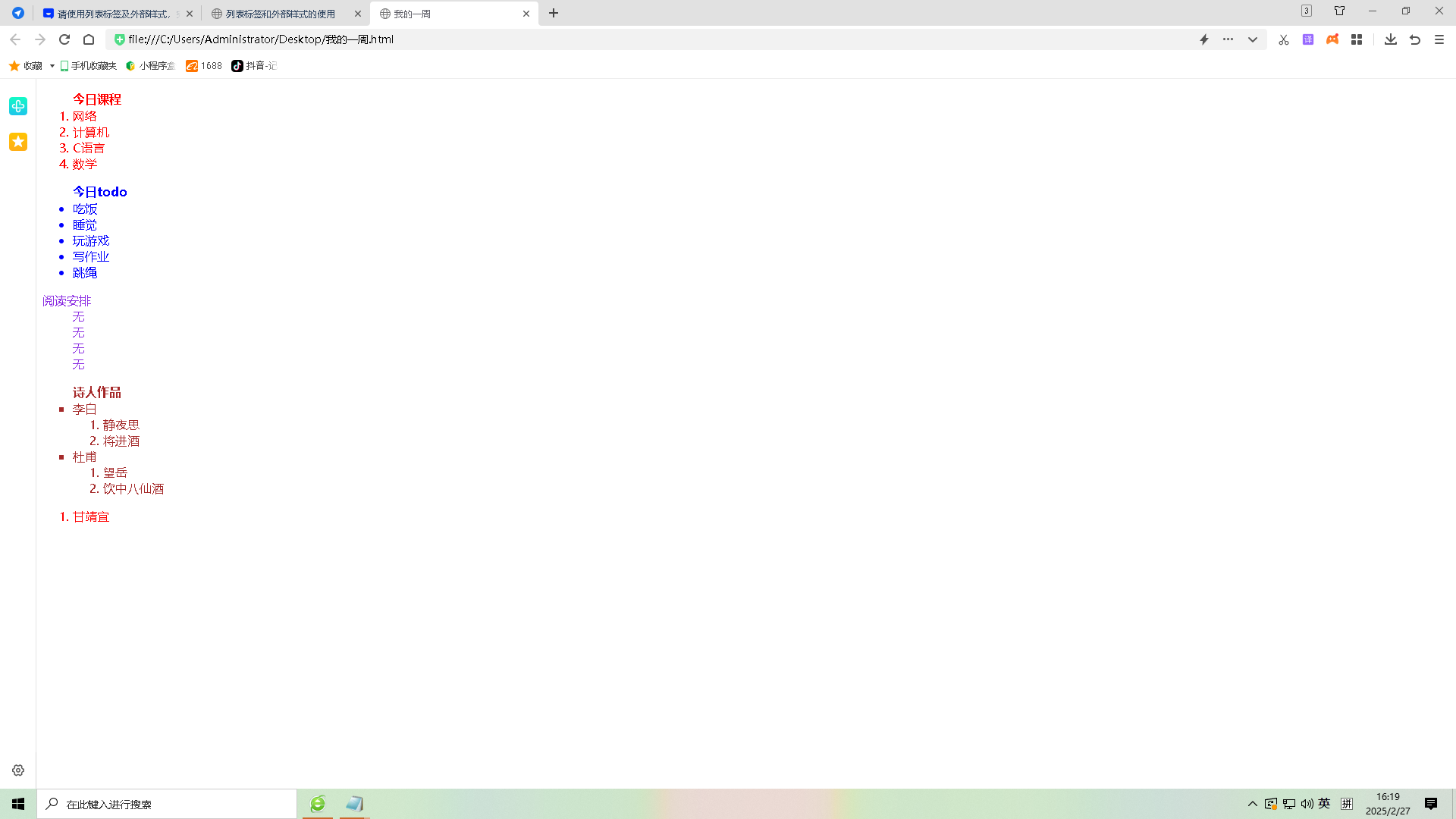
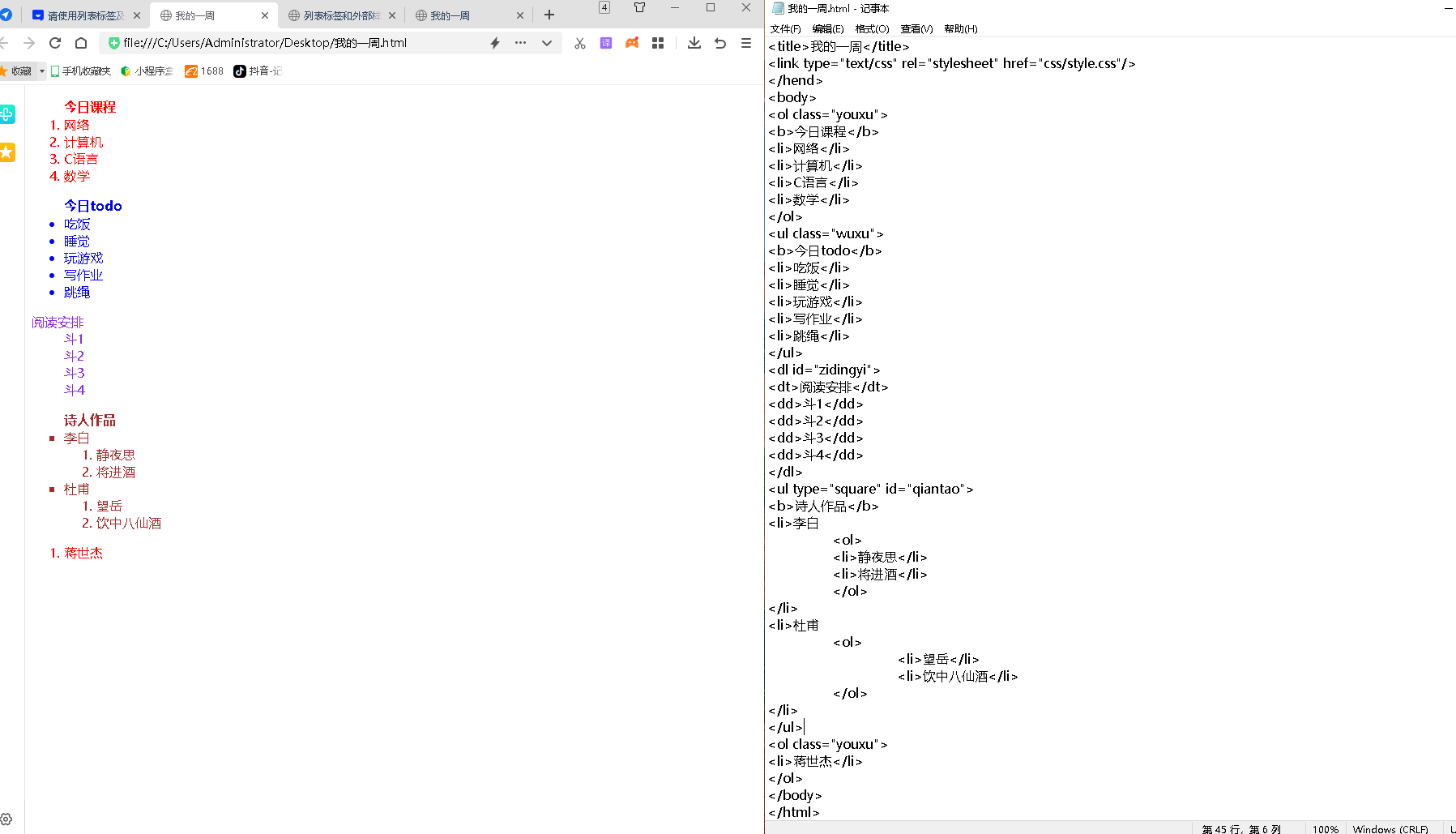
<ol class="youxu">
<b>今日课程</b>
<li>网络</li>
<li>计算机</li>
<li>C语言</li>
<li>数学</li>
</ol>
<ul class="wuxu">
<b>今日todo</b>
<li>吃饭</li>
<li>睡觉</li>
<li>玩游戏</li>
<li>写作业</li>
<li>跳绳</li>
</ul>
<dl id="zidingyi">
<dt>阅读安排</dt>
<dd>无</dd>
<dd>无</dd>
<dd>无</dd>
<dd>无</dd>
</dl>
<ul type="square" id="qiantao">
<b>诗人作品</b>
<li>李白
<ol>
<li>静夜思</li>
<li>将进酒</li>
</ol>
</li>
<li>杜甫
<ol>
<li>望岳</li>
<li>饮中八仙酒</li>
</ol>
</li>
</ul>
<ol class="youxu">
<li>甘靖宜</li>
</ol>
</body>
</html>

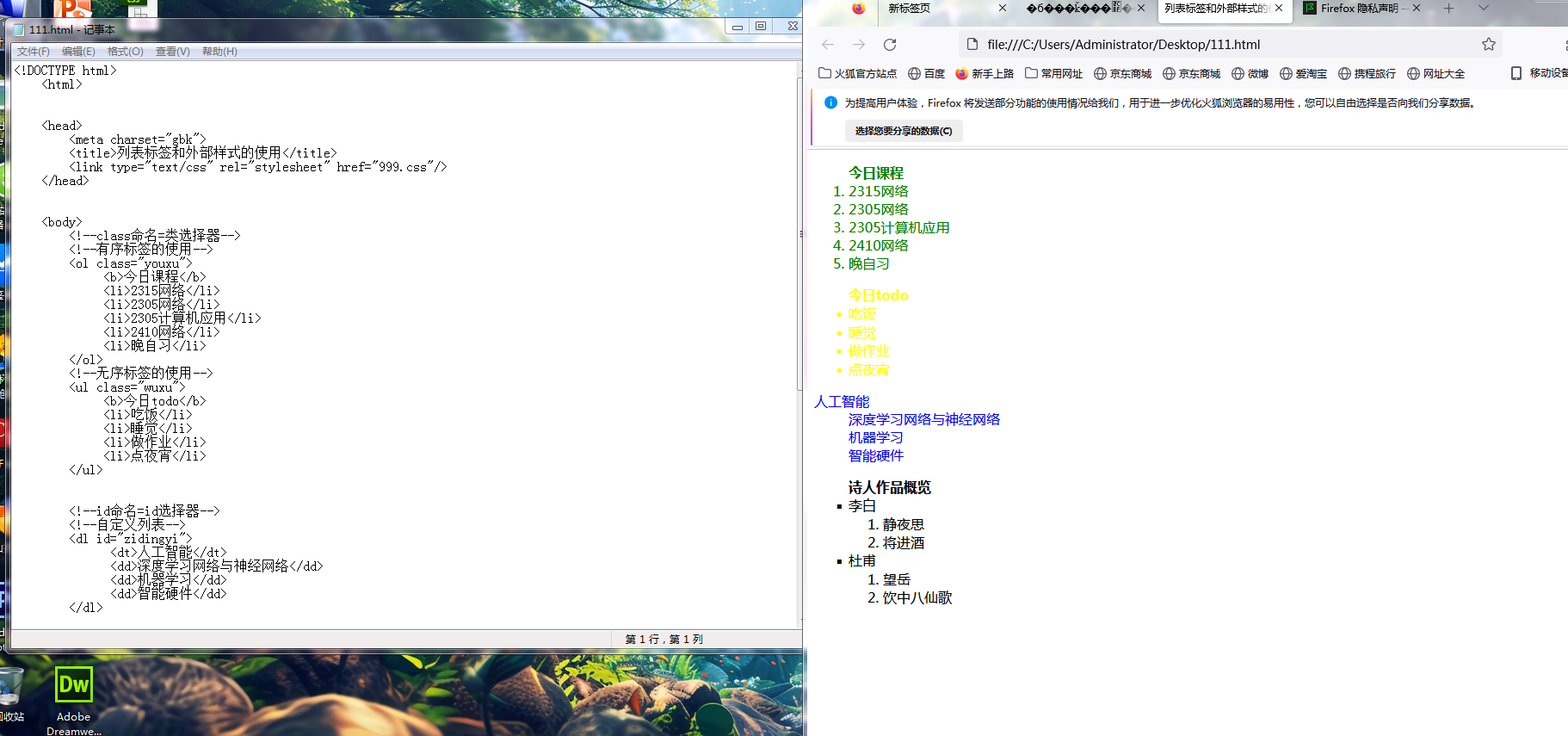
<html>
<head>
<meta charset="utf-8">
<title>列表标签和外部样式的使用</title>
<link type="text/css" rel="stylesheet" href="css/style.css"/>
</head>
<body>
<!-- class命名=类选择器 -->
<!-- 有序标签的使用 -->
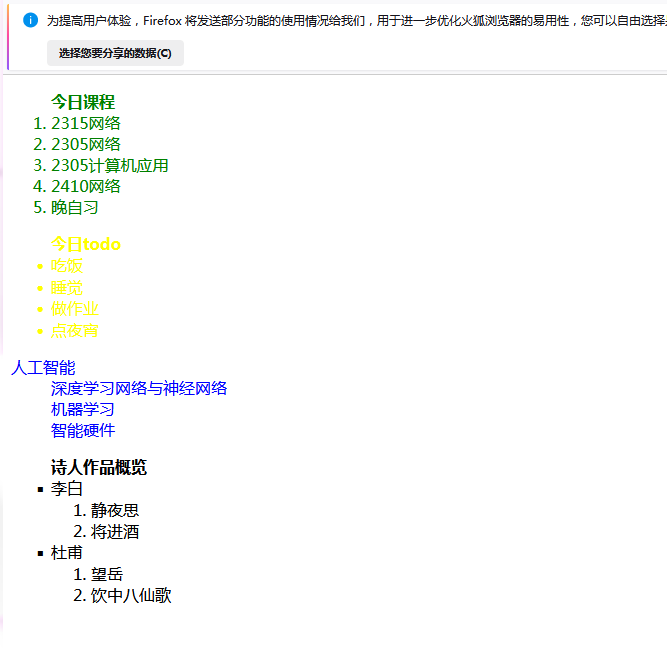
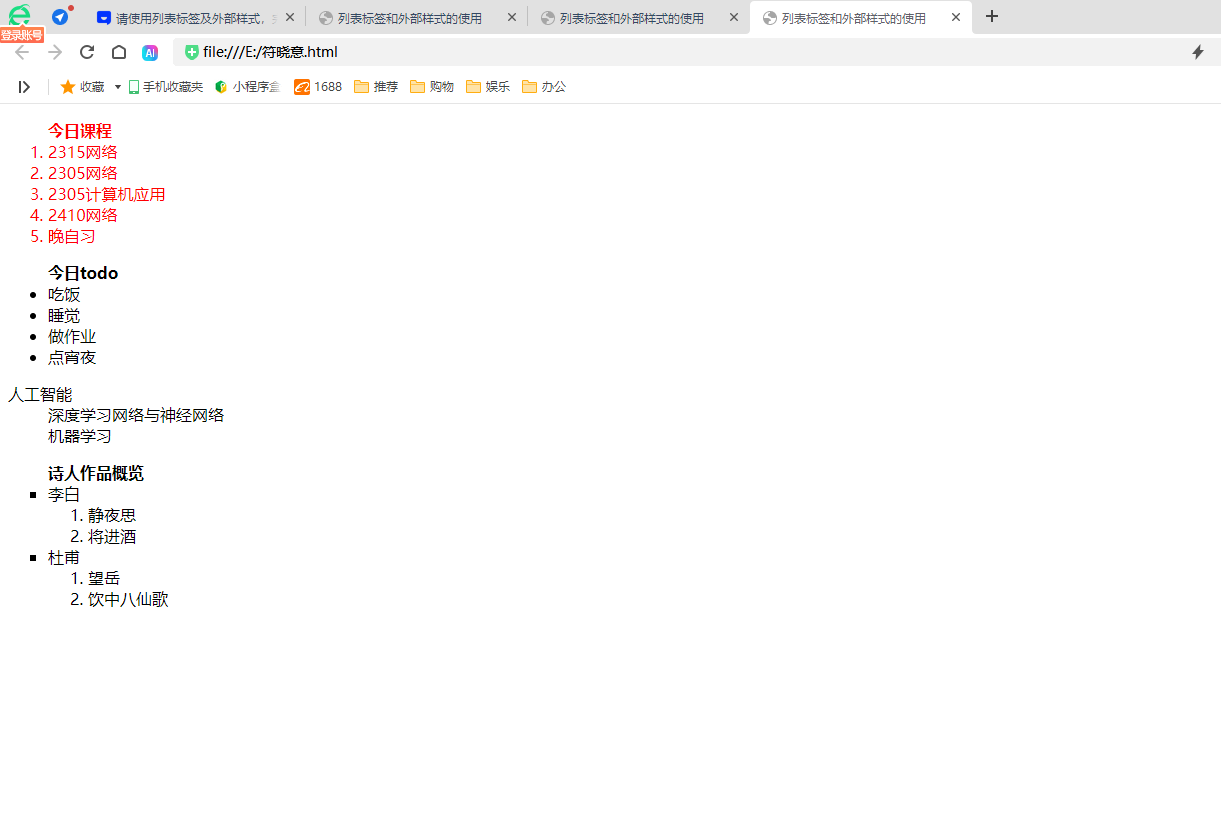
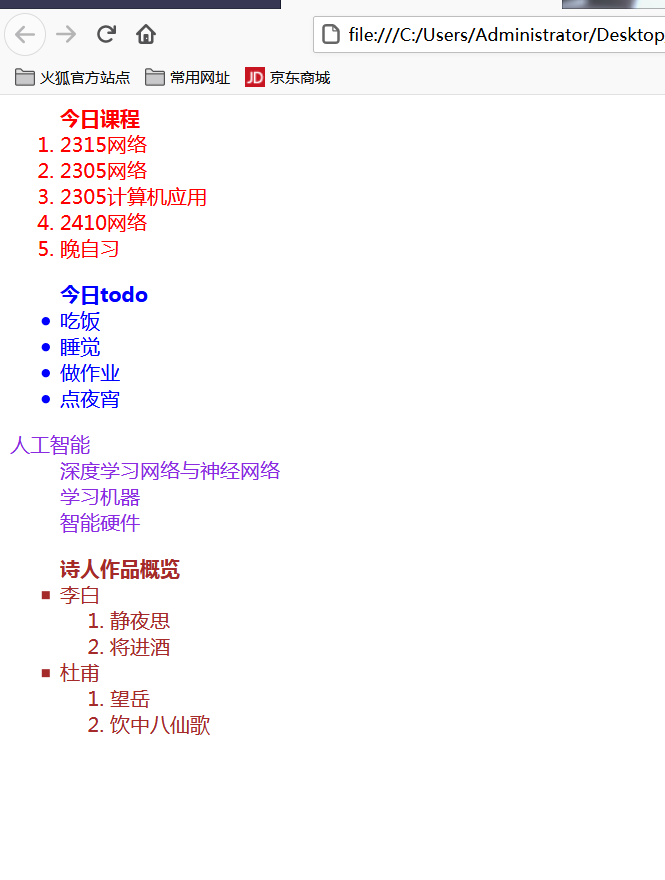
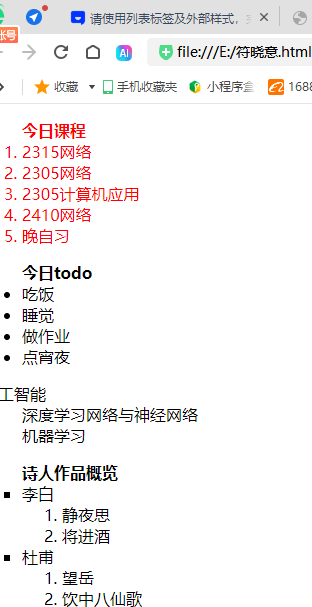
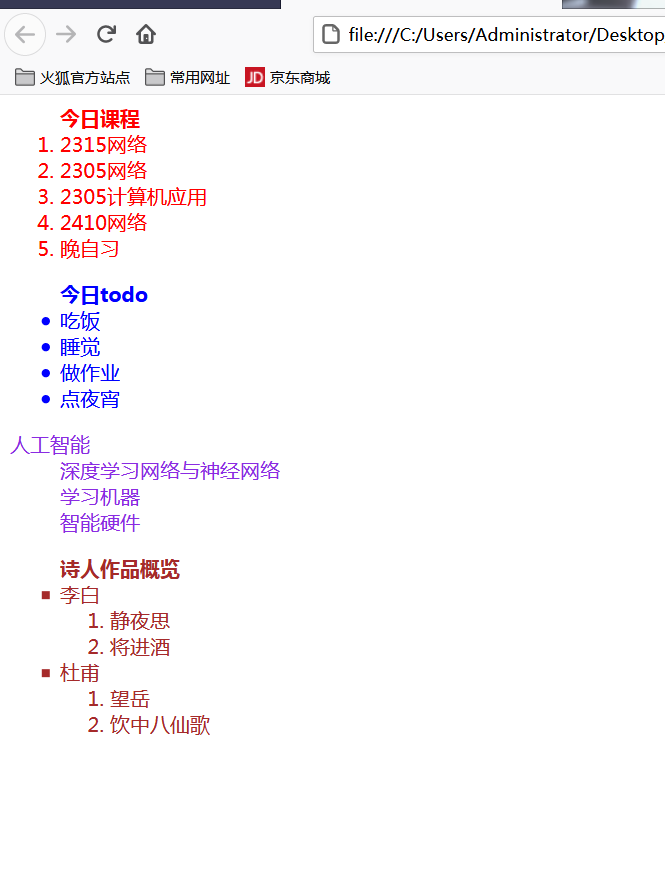
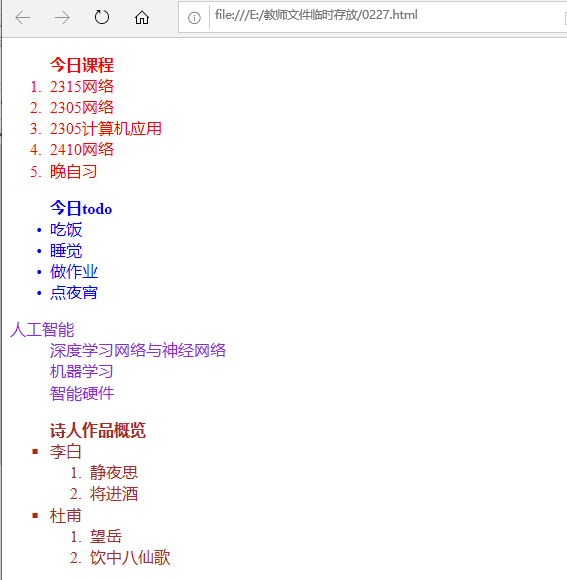
<ol class="youxu">
<b>今日课程</b>
<li>2315网络</li>
<li>2305网络</li>
<li>2305计算机应用</li>
<li>2410网络</li>
<li>晚自习</li>
</ol>
<!-- 无序标签的使用 -->
<ul class="wuxu">
<b>今日todo</b>
<li>吃饭</li>
<li>睡觉</li>
<li>做作业</li>
<li>点夜宵</li>
</ul>
<!-- id命名=id选择器 -->
<!-- 自定义列表 -->
<dl id="zidingyi">
<dt>人工智能</dt>
<dd>深度学习网络与神经网络</dd>
<dd>机器学习</dd>
<dd>智能硬件</dd>
</dl>
<!-- 嵌套序标签的使用 -->
<ul type="square" id="qiantao">
<b>诗人作品概览</b>
<li>李白
<ol>
<li>静夜思</li>
<li>将进酒</li>
</ol>
</li>
<li>杜甫
<ol>
<li>望岳</li>
<li>饮中八仙歌</li>
</ol>
</li>
</ul>
.youxu{
color: red;
}
.wuxu{
color: blue;
}
#zidingyi{
color: biueviolet;
}
#qiantao{
color: brown;
}

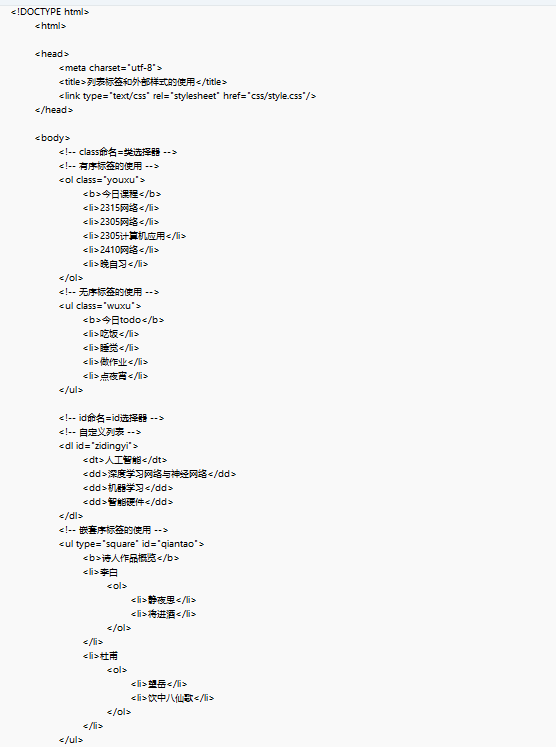
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表标签和外部样式的使用</title>
<link type="text/css" rel="stylesheet" href="style.css"/>
</head>
<body>
<!-- class命名=类选择器 -->
<!-- 有序标签的使用 -->
<ol class="youxu">
<b>今日课程</b>
<li>2315网络</li>
<li>2305网络</li>
<li>2305计算机应用</li>
<li>2410网络</li>
<li>晚自习</li>
</ol>
<!-- 无序标签的使用 -->
<ul class="wuxu">
<b>今日todo</b>
<li>吃饭</li>
<li>睡觉</li>
<li>做作业</li>
<li>点夜宵</li>
</ul>
<!-- id命名=id选择器 -->
<!-- 自定义列表 -->
<dl id="zidingyi">
<dt>人工智能</dt>
<dd>深度学习网络与神经网络</dd>
<dd>机器学习</dd>
<dd>智能硬件</dd>
</dl>
<!-- 嵌套序标签的使用 -->
<ul type="square" id="qiantao">
<b>诗人作品概览</b>
<li>李白
<ol>
<li>静夜思</li>
<li>将进酒</li>
</ol>
</li>
<li>杜甫
<ol>
<li>望岳</li>
<li>饮中八仙歌</li>
</ol>
</li>
</ul>
.youxu{
color: red;
}
.wuxu{
color: blue;
}
#zidingyi{
color: biueviolet;
}
#qiantao{
color: brown;
}

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的一周</title>
<link type="text/css" rel="stylesheet" href="css/style.css"/>
</hend>
<body>
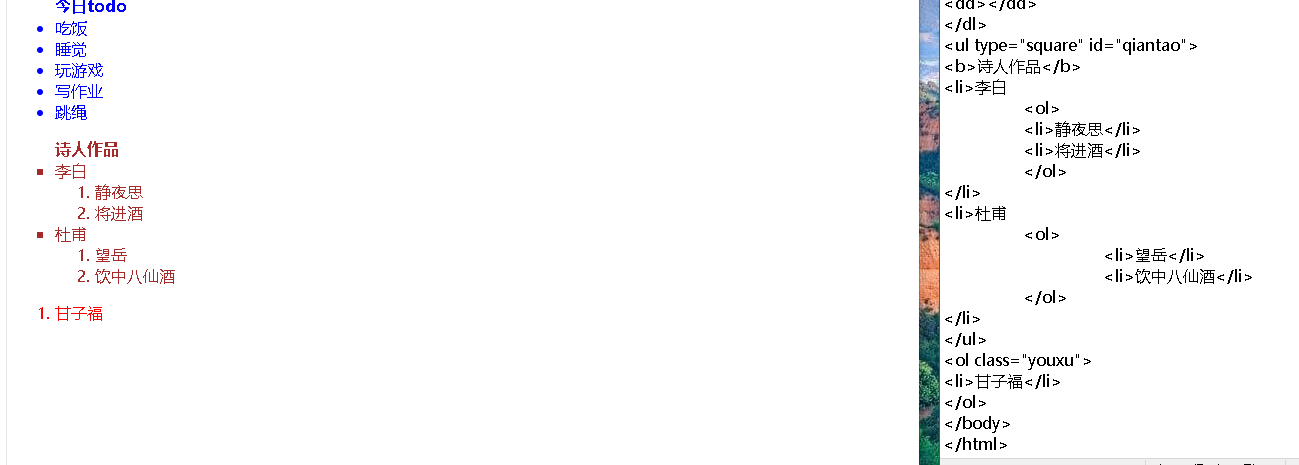
<ol class="youxu">
<b>今日课程</b>
<li>网络</li>
<li>计算机</li>
<li>C语言</li>
<li>数学</li>
</ol>
<ul class="wuxu">
<b>今日todo</b>
<li>吃饭</li>
<li>睡觉</li>
<li>玩游戏</li>
<li>写作业</li>
<li>跳绳</li>
</ul>
<dl id="zidingyi">
<dt>阅读安排</dt>
<dd>斗1</dd>
<dd>斗2</dd>
<dd>斗3</dd>
<dd>斗4</dd>
</dl>
<ul type="square" id="qiantao">
<b>诗人作品</b>
<li>李白
<ol>
<li>静夜思</li>
<li>将进酒</li>
</ol>
</li>
<li>杜甫
<ol>
<li>望岳</li>
<li>饮中八仙酒</li>
</ol>
</li>
</ul>
<ol class="youxu">
<li>蒋世杰</li>
</ol>
</body>
</html>

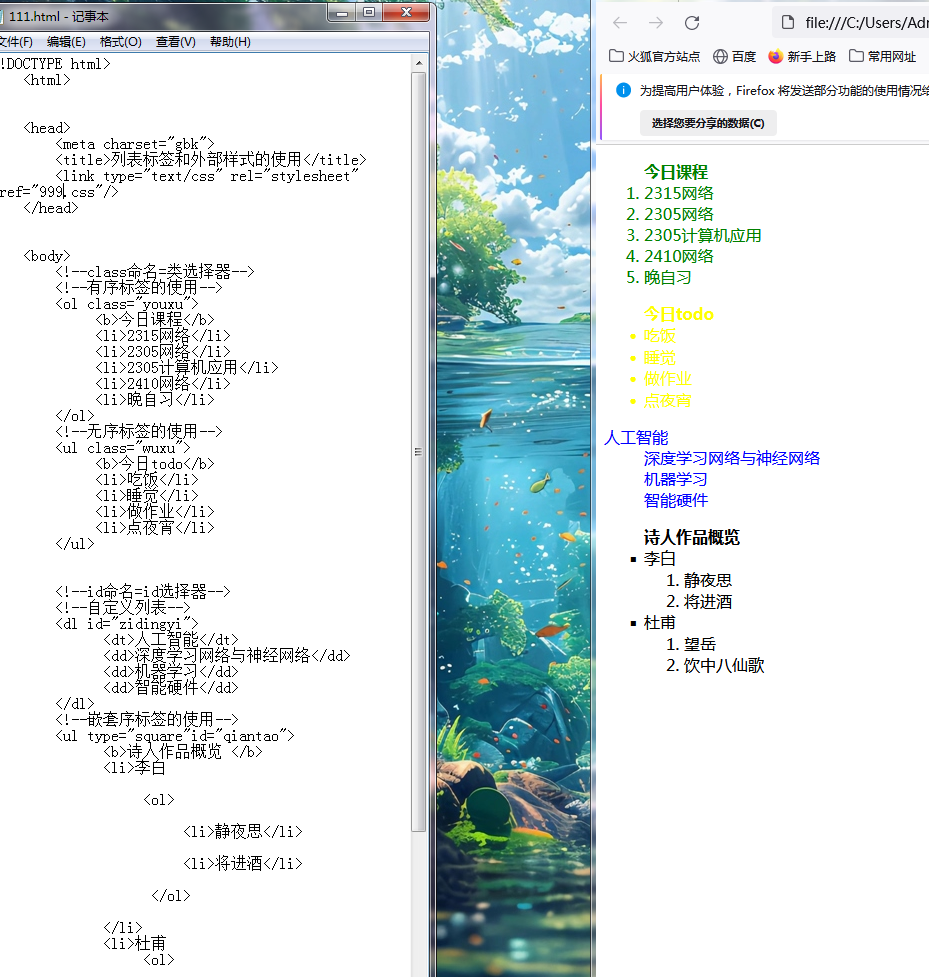
<html>
<head>
<meta charset="utf-8">
<title>列表标签和外部样式的使用</title>
<link type="text/css" rel="stylesheet"href="css/style.css"/>
</head>
<body>
<!--class命名=类选择器-->
<!--有序标签的使用-->
<ol class="youxu">
<b>今日课程</b>
<li>2315网络</li>
<li>2305网络</li>
<li>2305计算机应用</li>
<li>2410网络</li>
<li>晚自习</li>
</ol>
<!--无序标签的使用-->
<ul class="wuxu">
<b>今日todo</b>
<li>吃饭</li>
<li>睡觉</li>
<li>做作业</li>
<li>点宵夜</li>
</ul>
<!--id命名-id选择器-->
<!--自定义列表-->
<dl id="zidingyi">
<dt>人工智能</dt>
<dd>深度学习网络与神经网络</dd>
<dd>机器学习</dd>
<dd>智能硬件</dd>
</dl>
<!--嵌套序标签的使用-->
<ul type="square"id="qiantao">
<b>诗人作品概览</b>
<li>李白
<ol>
<li>静夜思</li>
<li>将进酒</li>
</ol>
</li>
<li>杜甫
<ol>
<li>望岳</li>
<li>饮中八仙歌</li>
</ol>
</li>
</ul>
.youxu{
color:red;
}
.wuxu{
color:blue;
}
#zidingyi{
color:blueviolet;
}
#qiantao{
color:brown;
}

<html>
<head>
<meta charset="utf-8">
<title>列表标签和外部样式的使用</title>
<link type="text/css" rel="stylesheet"href="css/style.css"/>
</head>
<body>
<!--class命名=类选择器-->
<!--有序标签的使用-->
<ol class="youxu">
<b>今日课程</b>
<li>2315网络</li>
<li>2305网络</li>
<li>2305计算机应用</li>
<li>2410网络</li>
<li>晚自习</li>
</ol>
<!--无序标签的使用-->
<ul class="wuxu">
<b>今日todo</b>
<li>吃饭</li>
<li>睡觉</li>
<li>做作业</li>
<li>点宵夜</li>
</ul>
<!--id命名-id选择器-->
<!--自定义列表-->
<dl id="zidingyi">
<dt>人工智能</dt>
<dd>深度学习网络与神经网络</dd>
<dd>机器学习</dd>
<dd>智能硬件</dd>
</dl>
<!--嵌套序标签的使用-->
<ul type="square"id="qiantao">
<b>诗人作品概览</b>
<li>李白
<ol>
<li>静夜思</li>
<li>将进酒</li>
</ol>
</li>
<li>杜甫
<ol>
<li>望岳</li>
<li>饮中八仙歌</li>
</ol>
</li>
</ul>
.youxu{
color:red;
}
.wuxu{
color:blue;
}
#zidingyi{
color:blueviolet;
}
#qiantao{
color:brown;
}
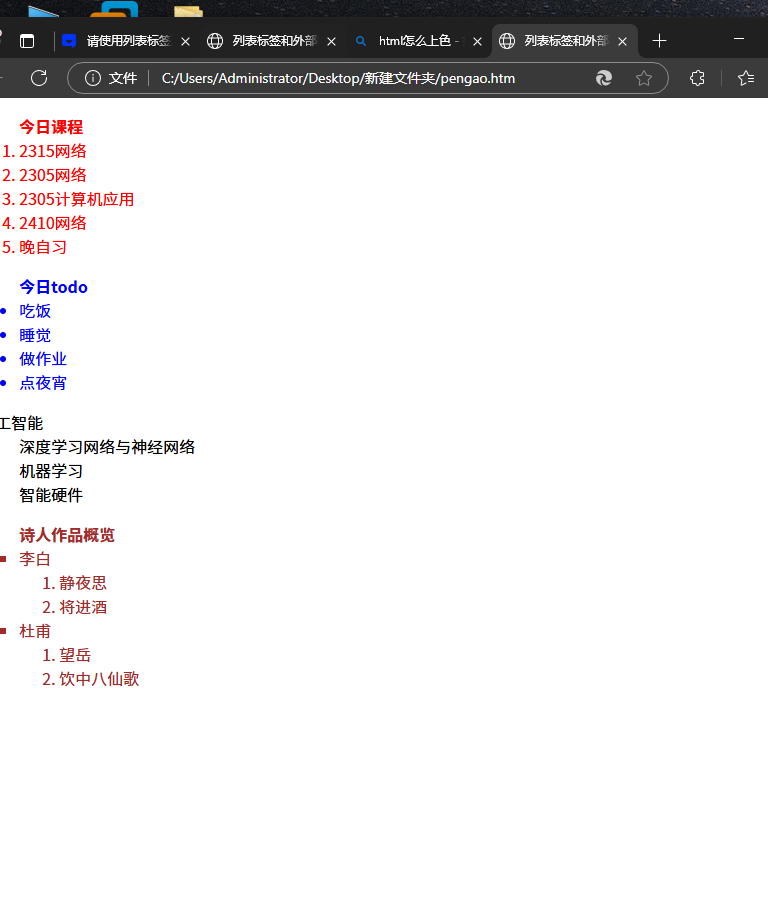
-
今日课程
- 2315网络
- 2305网络
- 2305计算机应用
- 2410网络
- 晚自习
-
今日todo
- 吃饭
- 睡觉
- 做作业
- 点夜宵
<!--id命名=id选泽器-->
<!--自定义列表-->
<dl id="zidingyi">

Related Questions