在 CSS(层叠样式表)中,有内联样式、内部样式和外部样式三种定义方式,同时有多种选择器用于选择 HTML 元素并应用样式。以下是详细介绍:
样式定义方式
- 内联样式(Inline Styles)
内联样式是直接在 HTML 元素的 style 属性中定义样式。这种方式的优先级最高,但缺乏可维护性,通常用于快速测试或临时样式修改。
语法:
<元素名 style="属性1: 值1; 属性2: 值2; ...">内容</元素名>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内联样式示例</title>
</head>
<body>
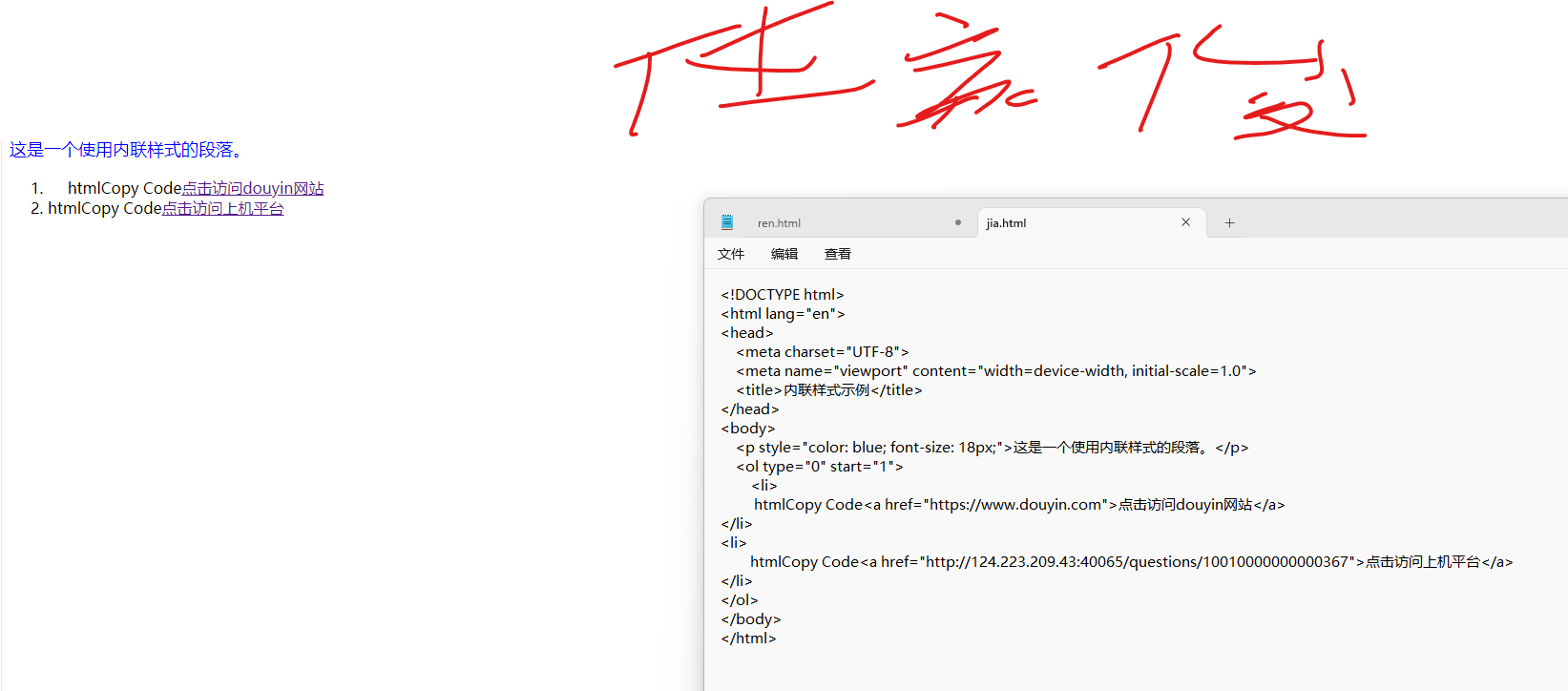
<p style="color: blue; font-size: 18px;">这是一个使用内联样式的段落。</p>
</body>
</html>
- 内部样式(Internal Stylesheets)
内部样式是在 HTML 文件的 标签内使用 标签来定义样式。这种方式适用于单个页面的样式设置,可对页面内多个元素统一管理样式。
语法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内部样式示例</title>
<style>
选择器 {
属性1: 值1;
属性2: 值2;
...
}
</style>
</head>
<body>
<!-- HTML 内容 -->
</body>
</html>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内部样式示例</title>
<style>
p {
color: green;
font-size: 16px;
}
</style>
</head>
<body>
<p>这是一个使用内部样式的段落。</p>
</body>
</html>
- 外部样式(External Stylesheets)
外部样式是将 CSS 代码写在一个独立的 .css 文件中,然后在 HTML 文件中使用 标签引入该文件。这种方式适用于多个页面共享相同样式,提高了代码的可维护性和复用性。
步骤:
创建一个 .css 文件,例如 styles.css。
在 .css 文件中编写 CSS 代码。
在 HTML 文件的 标签内使用 标签引入 .css 文件。
styles.css 文件示例:
p {
color: red;
font-size: 20px;
}
HTML 文件示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外部样式示例</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p>这是一个使用外部样式的段落。</p>
</body>
</html>
选择器的使用
- 元素选择器(Element Selector)
元素选择器通过 HTML 元素的名称来选择元素。
示例:
/* 选择所有的 p 元素 */
p {
color: purple;
}
- 类选择器(Class Selector)
类选择器通过元素的 class 属性来选择元素。类名前面需要加一个点(.)。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类选择器示例</title>
<style>
.highlight {
background-color: yellow;
}
</style>
</head>
<body>
<p class="highlight">这是一个带有 highlight 类的段落。</p>
<p>这是一个普通段落。</p>
</body>
</html>
- ID 选择器(ID Selector)
ID 选择器通过元素的 id 属性来选择元素。ID 名前面需要加一个井号(#)。ID 在一个页面中应该是唯一的。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ID 选择器示例</title>
<style>
#special {
color: orange;
}
</style>
</head>
<body>
<p id="special">这是一个带有 special ID 的段落。</p>
<p>这是一个普通段落。</p>
</body>
</html>
- 属性选择器(Attribute Selector)
属性选择器通过元素的属性和属性值来选择元素。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性选择器示例</title>
<style>
/* 选择所有带有 title 属性的元素 */
[title] {
border: 1px solid gray;
}
/* 选择所有 title 属性值为 "example" 的元素 */
[title="example"] {
color: brown;
}
</style>
</head>
<body>
<p title="example">这是一个带有 title 属性的段落。</p>
<p>这是一个普通段落。</p>
</body>
</html>